So I spent a good amount of time on this one, hoping to figure out more and more but I have the feeling I’m only touching the tip of the iceberg. I’ve been wanting to show pieces of page layouts in certain sections, like a card – still not there. However, I did get some good tips and instruction on “alerts” for our users using rich text components and filtering those components.
In this case here, I’m going to display a simple alert to let me know that this record has a particular product or might need some extra special care when speaking with them. You know…. I know there’s a lot more that you could do with visual force pages, creating custom components and hopefully will be able to dig more into this one later.
So to start, let’s edit the page with the gear in the upper right like usual.

Click edit the page and then find the component “Rich Text” on the left, dragging that where you want it. I’m putting mine above the chatter/activity component.

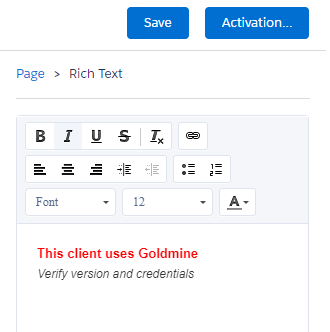
On the right panel (once you have the rich text component highlighted), you have all these options for title and font, etc. I’m going to just put an alert in there.

What is kind of neat that I did want to dig a bit was in URL’s and custom targets. Seemed like some fancy stuff can be done there. But where we’re going to focus is on the visibility. So towards the bottom, you’re going to click “Add Filter” so we can display or hide this component.

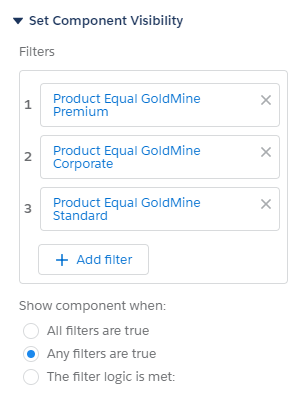
In this case, I’m just looking for the product field, showing it when it says “GoldMine” in the data field. If not, it will be hidden. I had to create 3 different filters and use the “or” here though as I have multiple options.

Now I’d imagine that I could do multiples of this (warnings) so that it shows other products depending, maybe even link to their login pages if cloud based (like having a link to their Zoho instance as a dependent target), but showing different components depending on the filtered combination. Just a nice way to show your users some quick messages depending.